Monthly Archives: February 2009
IDEなSSD。
時代はIDEからSATAに完全移行になりつつありますが、旧資産(古いマック)を生かすにはIDEなSSDが欲しいよね。しかも3.5インチで。と、探していたら、中々良さそうなものが。
株式会社モバイルモードのPhotoFast G-MONSTER SSDという商品。
私は聞いたことないメーカーなんですが、ちゃーんと、対応機種にMac OS Xが書いてあるのが嬉しいです。それだけで欲しくなってしまいました(笑)
現在、ラインアップは32、64、128、256G。自宅のファイルサーバ用のマックには32Gで充分なので、ちょっと冒険してみようか検討中。なぜなら、もうHDが壊れかけて、よく止まるので(滝汗)
また、初代iMac(G3 266Mhz)も、SSDで爆速で動いたりするかもしれないなぁ。無理かー。でも、やってみたい。なんて想像が一人歩きしています(笑)
まじめな話、HDでも、回転数を上げたり新品を入れたりすると、旧型の方が「おおぉ!」と、声を出してしまうほど、見違えることが多々あるので、旧型機ほどSSDを入れてみたい商材ですね。
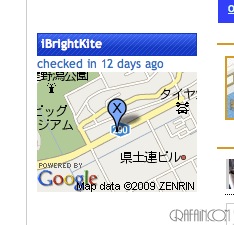
iBrightKite (WordPressにbrightkiteの地図を表示するプラグイン)
brightkiteの地図情報をWordPressに表示するプラグイン「iBrightKite」
プラグインの前にbrightkiteとは、ソーシャルネットワークサービスの一種なのですが、携帯電話からの書き込みの際、GPSを利用できる携帯電話で書き込みすると、GPS情報を取得して、それを地図上に反映するという仕組みです。
通常のSNSのように書き込みのものよりも、リアルな交流ができやすい「かも!」しれない、ちょっと異色なSNSです。日本では〜、どうでしょ。mixiが流行るくらいだから、こちらはあんまり流行らないかもねぇ。
ま、それはともかく、インストールは例によってダウンロードしてプラグインフォルダにアップロード。有効化するだけ。
ウィジェット項目で使用可能になり、使う場合に追加登録するだけです。
設定は別の場所で、地図の大きさ、表示レベルなどが指定できます。API keyみたいなものではなく、IDで特定するので、変な話、表示したい人を表示することもできちゃいます。通常は無いと思いますが。

海外のプラグインは、サイズ表示に、スモール、ラージ、ミディアムなど、名称指定が多いのですが、こちらは、数値による指定が出来るので、サイトデザインに合わせて細かく調整できるのが嬉しいですね。
海外の設定項目って、数値じゃなくて、大きさの名称のものって案外多いんですよねぇ。。。

dave mcdermid » Blog Archive » Bright Kite for WordPress
brightkite.com
Discovery 925のイヤーチップのみ購入(予定)
車の運転中やパソコンに向かいながらの作業中に効果絶大のワイヤレスヘッドセットのDiscovery 925は大活躍しているんですが、耳を固定するための透明のイヤーチップがそろそろ汚れてきたので購入しようと思ってオンラインショップを探したところ、なかなかイヤーチップだけ売っているオンラインショップがないんですね。
 |
PLANTRONICS Bluetooth イヤーピース Plantronics Discovery 925 77900-16 BLACK PLANTRONICS 2008-07-11 by G-Tools |
検索しても見つけられなかったので、メーカーに問い合わせたところ、正規代理店のオンラインショップを教えて頂きました。
こういうのって、こんなパーツにそんな値段かよ!?って、ことがよくありますが、これはそんなこともなく、1サイズ3個セットで630円(送料別)と、大変リーズナブル。また、3サイズ1セットじゃなくて安心しました。
実は、昨年末から、買おう、買おうと思って早2ヶ月。切れないうちに買わないとです(笑)
余談ですが、買わなかった理由として、楽天市場のようなショッピングモールを多用しているせいか、独自サイトでの購入には登録とか信頼性とか、通常より購入ステップが多くなるので、どうしてもおっくうになりがちなんですよね。独立オンラインショップがなかなか売上を伸ばしづらい。と、いうのがわかった気がします。
MyHeadset.jp :: STORE | Bluetoothヘッドセット用アクセサリ
Plantronics )) モバイル )) Bluetoothモバイルヘッドセット )) Plantronics Discovery 925 – ブラック
VOX Crossposter+文字化け対策? (WordPressの記事をVOXブログに同時投稿するプラグイン)
WordPressの記事を、VOXブログにクロスポストするプラグイン「VOX Crossposter」
投稿に対する細かいオプションはなく、WordPressで書いた記事を、そっくりそのままVOXブログにアップするかたちになります。
インストールは、ダウンロードして、プラグインフォルダにアップロードして有効化。
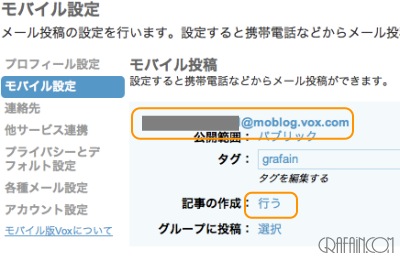
VOXのモブログからメール投稿用のアドレスを取得して、公開を「行う」の設定にして、VOX Crossposterの設定項目に取得したアドレスを入力するだけ。

注意点は、公開、修正ごとに投稿されてしまうので、クロスポストのチェック項目を気に掛けた方が良いでしょう。
通常、この手のスクリプトは、APIなどを使って投稿するものが多いのですが、このVOX Crossposterは、モブログ。いわゆる携帯電話によるメール投稿の仕組みを利用しているため、VOXではなくても、メール投稿できるものであれば、対応できるものもありました。できる、できないの違いは、おそらく、携帯電話からのメールかどうかの判断基準を設けているかどうかのように思われます。
私が使っているブログで出来たのは、
・アメバ、みんカラ
ダメだったのは、
・Yahoo!、So-net
試してみると面白いかもしれません。
また、タイトルだけ文字化けするという事態が発生して、検索してみるものの解決できず、php関係のサイトを調べて、以下のように変更することで、一応文字化けは解消しました。phpは全くわからないので正しい処理なのかがわかりませんが、文字化け解消したのでよしとしました(笑)
$email_subject = get_subject($post_id);
の行を
$email_subject = base64_encode(iconv("UTF-8", auto, get_subject($post_id)));
に、変更。
また、デフォルトでは、常に投稿状態になっており、公開、修正しても投稿されてしまうので、デフォルトでは投稿しないように設定すると、便利かもしれません。修正方法は、「Pica pica」さんのサイトを参考にさせて頂きました。
<input id="vox_crosspost_go" type="radio" name="vox_crosspost" value="1"<? checked(get_post_meta($post->ID, 'no_vox', true), 0); ?>/>
〜
<input id="vox_crosspost_nogo" type="radio" name="vox_crosspost" value="0"<? checked(get_post_meta($post->ID, 'vox', true), 1); ?>/>
と、言う行を
<input id="vox_crosspost_go" type="radio" name="vox_crosspost" value="1"<? checked(get_post_meta($post->ID, 'no_vox', true), 1); ?>/>
〜
<input id="vox_crosspost_nogo" type="radio" name="vox_crosspost" value="0"<? checked(get_post_meta($post->ID, 'vox', true), 0); ?>/>
という風に、末尾の0と1の数字を逆転させます。

【追記】
文字化けについては、やっぱりダメみたい(泣)
【追記2】
残念。文字化けは、本文が中途半端に入り込むというだけで、ダメでした。
動作確認環境
WordPress 2.7.1
VOX Crossposter 0.4(独自修正)
WordPress plugin: Vox Crossposter
Vox Crossposter plugin書き込みテスト2回目 | Pica pica



最近のコメント