Posts Tagged: VOX
VOX Crossposter+文字化け対策? (WordPressの記事をVOXブログに同時投稿するプラグイン)
WordPressの記事を、VOXブログにクロスポストするプラグイン「VOX Crossposter」
投稿に対する細かいオプションはなく、WordPressで書いた記事を、そっくりそのままVOXブログにアップするかたちになります。
インストールは、ダウンロードして、プラグインフォルダにアップロードして有効化。
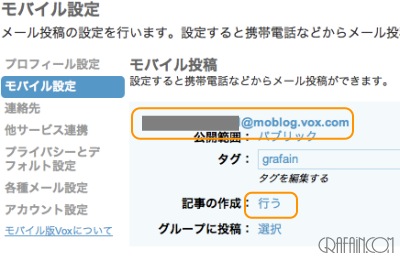
VOXのモブログからメール投稿用のアドレスを取得して、公開を「行う」の設定にして、VOX Crossposterの設定項目に取得したアドレスを入力するだけ。

注意点は、公開、修正ごとに投稿されてしまうので、クロスポストのチェック項目を気に掛けた方が良いでしょう。
通常、この手のスクリプトは、APIなどを使って投稿するものが多いのですが、このVOX Crossposterは、モブログ。いわゆる携帯電話によるメール投稿の仕組みを利用しているため、VOXではなくても、メール投稿できるものであれば、対応できるものもありました。できる、できないの違いは、おそらく、携帯電話からのメールかどうかの判断基準を設けているかどうかのように思われます。
私が使っているブログで出来たのは、
・アメバ、みんカラ
ダメだったのは、
・Yahoo!、So-net
試してみると面白いかもしれません。
また、タイトルだけ文字化けするという事態が発生して、検索してみるものの解決できず、php関係のサイトを調べて、以下のように変更することで、一応文字化けは解消しました。phpは全くわからないので正しい処理なのかがわかりませんが、文字化け解消したのでよしとしました(笑)
$email_subject = get_subject($post_id);
の行を
$email_subject = base64_encode(iconv("UTF-8", auto, get_subject($post_id)));
に、変更。
また、デフォルトでは、常に投稿状態になっており、公開、修正しても投稿されてしまうので、デフォルトでは投稿しないように設定すると、便利かもしれません。修正方法は、「Pica pica」さんのサイトを参考にさせて頂きました。
<input id="vox_crosspost_go" type="radio" name="vox_crosspost" value="1"<? checked(get_post_meta($post->ID, 'no_vox', true), 0); ?>/>
〜
<input id="vox_crosspost_nogo" type="radio" name="vox_crosspost" value="0"<? checked(get_post_meta($post->ID, 'vox', true), 1); ?>/>
と、言う行を
<input id="vox_crosspost_go" type="radio" name="vox_crosspost" value="1"<? checked(get_post_meta($post->ID, 'no_vox', true), 1); ?>/>
〜
<input id="vox_crosspost_nogo" type="radio" name="vox_crosspost" value="0"<? checked(get_post_meta($post->ID, 'vox', true), 0); ?>/>
という風に、末尾の0と1の数字を逆転させます。

【追記】
文字化けについては、やっぱりダメみたい(泣)
【追記2】
残念。文字化けは、本文が中途半端に入り込むというだけで、ダメでした。
動作確認環境
WordPress 2.7.1
VOX Crossposter 0.4(独自修正)
WordPress plugin: Vox Crossposter
Vox Crossposter plugin書き込みテスト2回目 | Pica pica


最近のコメント