Posts Tagged: Movable Type
iPhoneテンプレートfor MTを導入。
以前から、このブログで使っているMovable Typeというブログシステムを利用して、PC用とiPhone向けのカスタムテンプレートを同時に出力できないか考えていたのですが、そんな素敵なテンプレートを作ってくれた方がいらっしゃいました。
それが「iPhoneテンプレートfor MT」。
導入も比較的簡単で、やり方を見たら目から鱗。そうだよね。アーカイブマッピング使えば比較的簡単にできたんだ。。。納得!
一度設定さえしてしまえば普段は全く意識する必要はありません。う〜ん、素晴らしすぎ。
これで、ようやく?PC、携帯電話(au、SoftBank、docomo)、iPhone、各専用ページができあがりました。デザインは時間ができたら変更してみようと思います。
iPhoneで自動的に切り替わらなかったスクリプトも修正して、トップドメインからキャリアごとにページを自動振り分けできるようになりました。
ぁあ〜、最近iPhone一色(汗)
「iPhoneテンプレートfor MT」を公開いたします。|iPhone|東京Webデザイナー日記リターンズ|crema design
MT4iをiPod touch/iPhone画面に最適化。

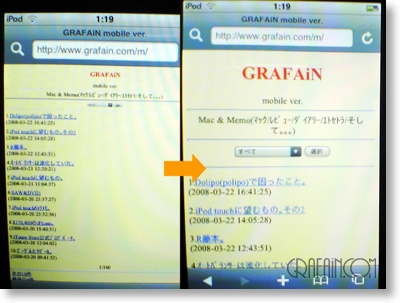
以前からこのブログを携帯電話向けに表示をするため、MT4iというCGIを利用させてもらっているんですが、iPod touchもそれで見るとばっちりだろうー。と、思っていたら、PCブラウザで見るのと同じような表示(写真左)になり残念ながらうまくありません。と、いうか、何故か全て横幅960pixelだったかな?で、表示してしまうそうで、画像のように文字が小さくて、読むのはまだしもクリックがままなりません。
そこで調べていたら、素敵なタグを発見。
<meta name="viewport" content="width=横幅" />
これを、MT4iのテンプレートファイルのヘッダー(header.tmpl)内の、headタグ内に埋め込んであげるだけでOK!!
すると写真右のようにフィットした表示になりました!
ちなみにMT4iに限らず、HTMLで作成した場合も、この指定がないとうまくフィットしませんでした。
難点は、携帯電話向けと共用なので、iPod touch、iPhoneを意識したデザイン(画像とかいっぱい入れる)にすると、携帯電話だと重くなっちゃうことでしょうか。
当初、Movable Type自体でiPod touch向けの表示をコントロールしようと思ったんですが、こっちの方が遙かに簡単で良いですね。しばらくこれで様子見。
iPod touch/iPhone専用MovableType4管理画面プラグイン(iMT)

せっかくiPod touchを入手したので簡単にMovable Typeのエントリーを書けないかな?と、思ったら、Six ApartからiMTという素敵なプラグインが出ていました。
プラグイン及び指定フォルダにファイルをアップするだのお手軽さ。で、iPod touchやiPhoneのような小さい画面でもエントリーしやすい画面になっております。
改造すれば、他のモバイル向けにもカスタマイズできそうです。
ただ〜、画像のアップ(どっちみちiPod touchじゃ意味ないが)や使えない機能もあるので、一概によいとは言い難いですが、ちょこっとエントリーを出先で書きたい場合には重宝しそうです。
。。。たぶんしないと思うけど(笑)
ちょっと話は逸れますが、気づいた人もいるかも知れませんが、現在、トップドメインからPC用と携帯電話用の表示ページを自動で切り替えております。
iPod touch/iPhoneも切り替えているのですが、現在のところ専用ページはなく、PC向けか携帯電話向けかを選択するような方法をとっております。将来的にはテンプレートとスタイルシートを使って自動的に表示を切り替えたいのですが。。。わかりません(笑) どこかに素敵なプラグインないかしらねぇ(人任せ)。(爆)
iMT – iPhone Interface for Movable Type | Plugin Directory | movabletype.org



最近のコメント