MT4iをiPod touch/iPhone画面に最適化。
On Sun, Mar 23, 2008 by Kazuhiro A With 0 Comments
- Movable Type

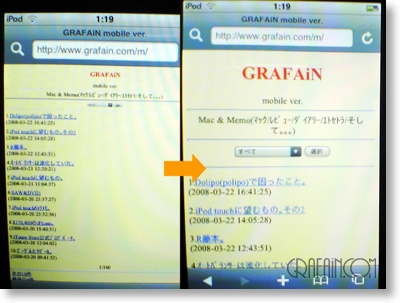
以前からこのブログを携帯電話向けに表示をするため、MT4iというCGIを利用させてもらっているんですが、iPod touchもそれで見るとばっちりだろうー。と、思っていたら、PCブラウザで見るのと同じような表示(写真左)になり残念ながらうまくありません。と、いうか、何故か全て横幅960pixelだったかな?で、表示してしまうそうで、画像のように文字が小さくて、読むのはまだしもクリックがままなりません。
そこで調べていたら、素敵なタグを発見。
<meta name="viewport" content="width=横幅" />
これを、MT4iのテンプレートファイルのヘッダー(header.tmpl)内の、headタグ内に埋め込んであげるだけでOK!!
すると写真右のようにフィットした表示になりました!
ちなみにMT4iに限らず、HTMLで作成した場合も、この指定がないとうまくフィットしませんでした。
難点は、携帯電話向けと共用なので、iPod touch、iPhoneを意識したデザイン(画像とかいっぱい入れる)にすると、携帯電話だと重くなっちゃうことでしょうか。
当初、Movable Type自体でiPod touch向けの表示をコントロールしようと思ったんですが、こっちの方が遙かに簡単で良いですね。しばらくこれで様子見。


最近のコメント