Posts Tagged: Website
iFixit の記事が自分のブログに貼れるようになりました。
分解でおなじみの iFixit さんのサイトで公開されている内容を自分のブログに貼れるようになったようです。
試しに iPhone 4 のリペアを下に貼ってみました。こんな感じ。
貼り方は簡単で、記事のヘッダー左付近にある「Embed」というボタンをクリックすると別ウインドウが開くので、そこに記載されているスクリプトを自分のブログに貼り付けるのみ。 残念ながら Java に対応していないところは無理のようです。
簡単なスクリプトで貼ることが出来るようになったので記事の説明用に便利ですね(^^)
当 Blog の Facebook ファンページを開設。
当ブログの Facebook のファンページを開設。
と、いっても、いまいちファンページの存在の意味を理解していませんが、個人的な使い方としては「Blog 出張所」「Facebook 用の広告塔」みたいな感じでしょうか。
Facebook のファンページは設定次第で登録している人もしていない人も見れるように出来るので、mixi のコミュニティとは違い、完全閉鎖主義ではないところがいいところですね。
やはり、全公開出来る部分と非公開(内輪公開レベルでいいところ)を選べるのは大きいかなと思います。
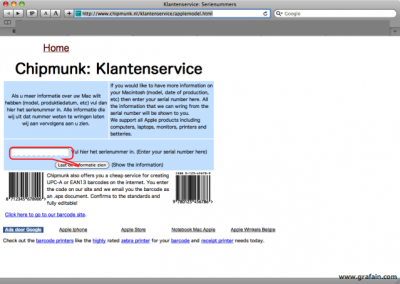
自分の使っているiPhoneやアップル製品の製造年などを調べることのできるサイト。
自分のiPhoneやMacが、いつ、どこで作られたのかな?なんてことを調べられるサイトです。
自分の製品がいつごろできたかの目安になります。
使い方は簡単で、自身の使っているiPhoneやMacのシリアルナンバーを入力するのみ。

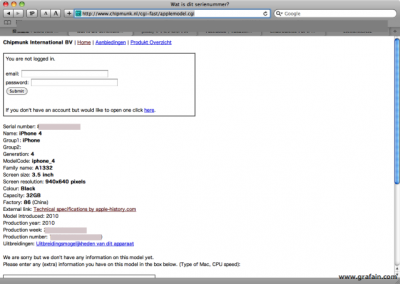
すると、こんな画面になって、モデルナンバー、製造年、製造週などが表示されます。

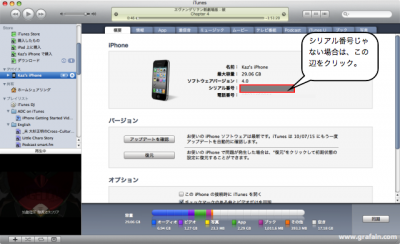
iPhoneの製造番号はiTunesに繋いで見るのが一番簡単でしょうか(コピペできるから)。繋がなくても、バックアップ項目からも見ることも出来ますし、iPhone自体でみることもできます。

Macの場合は、「このMacについて」>「詳しい情報」>「ハードウエア」で見ることが出来ます。面倒なので画面は省略(^^;
通常、気にする必要のない部分ですが、何かの時に。。。





最近のコメント