Posts Tagged: Website
つぶやき: Google アカウントが無効に(滝汗)
今朝 Gmail がいつまで経っても受信できなくておかしいなぁ、と思って Google アカウントにログインしようとしたら「アカウントが無効になっています」だって(滝汗)
特別何をしたわけではないんだけど、困ったなぁ。
再申請はしたけど、復帰しなかったら今までの写真とかブログはどうなっちゃうんだろうなぁ(滝汗)
Safari のリーディングリスト向けにファビコンサイズを変更しました。
細かいところが気になる性分で(笑)、Safari 5 から追加された機能でリーディングリストというのがあるのですが、そこにサイトのファビコンが適用される際、32px 以上ないと綺麗に表示されないことがわかったので変更しました。
今まで当サイトのファビコンは 16px だったので、こんな感じでギザギザになります。

で、32px サイズに変更して、綺麗に♪
今回は画像ファイルを差し替えただけなので設定方法などは割愛いたします。
更に気になったのは、ページ読込中の背景が真四角の白抜きになってしまうこと。
Apple みたい背景は透過させたいなぁ。ということで、
png の透過ファイルに変更。以前は透過なしの png でした。
当サイトのロゴは、ロゴ内も抜けているものなのでちょっと不格好かもしれませんが(^^;
ということで完成。
まー、うちのサイトではあまり後読みに追加されることは無いと思うんですが、最近はわりと大きめのサイズ指定もありですし、各サイズ(16, 32, 48px)を1ファイルに埋め込むという方法でも大丈夫になっているなど進化しているので、まー、これくらいはやっておこうかなというこで変更しときました。
ちなみに、iPhone などで使われるブックマークアイコンとは色違いのままですが、深い意味はありません(^^;
Favicon – Wikipedia
Favicon – Wikipedia, the free encyclopedia
Facebook で、かたくなまでにお友達の投稿を網羅できる(と思われる)方法。
わたしのまわりでとても Facebook が流行っております。といっても、好きになる人、興味を示さない人、ビジネスに特化する人、離脱する人等々、mixi や gree なんかと違ってとても明確な気がします。
さて本題ですが、お友達が増えてくると、お友達の投稿が一部見れないという、Facebook 独自のお友達親密度によって反映される自分のウォール(お友達の投稿が表示される場所)の内容が変わってきます。でも真情としましてはできるだけ全て見たい。と、少なからず個人的には思っているのですが、お友達が増えれば増えるほど難しくなってきます。
そこで何パターンか試していておおむね網羅しつつ効率よく(多分)見れる方法を2つご紹介。
・まず一つ目は Facebook 内だけで出来る方法。これはとても簡単で、やっている方も多いかもしれません。
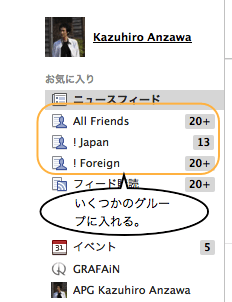
お友達を定数単位でリストに登録して、サイドメニューのお気に入りに登録しておくだけ。※登録の仕方は割愛させて頂きます。
欠点は 100% 網羅しているか微妙なところ、ほぼ出ているようですが、やはりリスト内でも多少フィルタリングされているみたいなので、極力少人数の登録(と言ってもよほど投稿する人がいない限り数十人は大丈夫だと思います)にした方が良いようです。
・二つ目は RSS reager が必要です。
準備としてまず、こちらもリストなんですが、全ての友達を「親しい友達」に入れてしまいます。
その次に、Facebook のお知らせ設定で RSS を取得して お使いの RSS リーダーに読み込ませます。以上で完了。
メールで通知すると大変なことになりますが、RSS リーダーであれば自分のタイミングで見られるので安心です。
欠点はリアルタイム表示でないこと。ウェブ上でもお知らせがドーっと流れること(笑)なんですが、個人的には網羅用かつ RSS リーダー運用向けの人にはオススメです。
Facebook 内の細かい設定方法については割愛させていただきます。また、Facebook の仕様がけっこうな頻度で変わるのでいつまで使えるかわかりませんが、時間があったら説明を追記したいと思います。
fb.wall ; Facebook のウォールをブログなどに表示する jQuery plugin
Facebook のウォールをブログなどに表示することができる jQuery plugin。
jQuery 自体はよくわからないのでその筋の人にお任せしまして、ヘッダーを含めてソースなどをいじれるブログシステム(WordPress や Movable Type など)を使っているサイトに追加できるプラグインです。WordPress 専用ではありません。
基本的にはソースを追加するだけなのですが、きっと忘れてしまうのでメモ(^^;
- スクリプトをダウンロード(リンク下記参照)して、FTP で好きなところにアップロード。
- http://domain.com/ のところは各サーバの設定にあわせて変更。
- facebook-wall のところは任意の ID(適当な名前)。このままでも OK
- FacebookID のところは、自分の Facebook ID。ID がわからないという場合は自分のページから調べる方法もありますが、下記のアプリを使った方が簡単です。
- 次に、表示したい場所に下記のコードをテーマなどに書き加える。任意のサイドバーやフッターなど好きな場所に。
設定となるスクリプトを [html gutter=”false”]
〜[/html] 内に記載。[html]
[/html]
ご利用環境に合わせて以下の部分を変更してください。
[html gutter=”false”]
[/html]
以上で完了!
記事の下の方に私のアイコンがずらずら並んでいるのが、Facebook のウォールの内容です。
表示も思ったより速くていい感じ。
オプションの動きはおそらくこんな感じ。というのを書いておきます。
- showComments:(true/false)
コメントを表示するかしないか。 - showGuestEntries:(true/false)
ゲストの書き込みを表示するかしないか。 - max:任意の数値
表示する行数。 - timeConversion:(12/24)
よくわかりません(^^; 読み込みタイミング?
なかなか便利なのですが、ひとつだけ追加して欲しい機能としては、LikeThis(いいね!)の表示、非表示が切り替えられればいいですね。というのは、いいね!の投稿にいいね!してくれた人の名前が一人の場合載ってしまうからです。
私は全く気になりませんが、基本的にクローズドの SNS なので名前が掲載されては困るという方もいらっしゃると思いますので、おしい!という感じです。今後の対応に期待。
もう一点は Facebook の問題だと思いますが、純粋な投稿(ステータス)や内部アプリからの投稿は表示されるようですが、foursquare などの外部アプリを認証した投稿はどうやら表示されないみたい。もうちょっと経過を見ないと何ともいえませんが、これは Facebook 内部でも外部アプリからの投稿はシェアできないなど、なんでもかんでも OK と思わせつつ、外部(から認証されているアプリ)のやつはちょっと差別するよ?というような感じを少なからず以前から感じています。もちろん単に設定ができないだけという仕様かもしれませんが。
そのあたりが表示されないと、今回導入した意味がほとんどないなぁ。という感じです。と、言うのは、Facebook 自体はクローズドですが、基本的な投稿内容はほかのウェブサービスで公に公開されているものばかりなので、それらを集中的に表示、管理できたらいいなぁ。と思って調べていた訳なので、アプリによって差別があるなら、以前組み込んだ Lifestream プラグインで RSS を読み込んだ方がよいような気がします。
記事ページの一番下に仮表示していますが、そのあたりを含めてもうちょっと様子を見てみようと思います。
Facebook Wall – a jQuery Social Media Plugin
Facebookのwhat-is-my-user-id(Facebook の ID を調べるアプリ)






最近のコメント